Vs Code one tip a week: splitting panes
It’s quite common when coding to have the need to view multiple files at once on the screen. At times, we might even want to view two different parts of the same (long) file. Other times again we just want to make the most of a widescreen monitor.
In those case splitting our editor is the solution, and today we’ll see how to do it without the help of a mouse.
This is an effort to learn how to get the best out of Vs Code keyboard shortcuts without feeling overwhelmed.
Learning how to use our favourite IDE without a mouse can make a big difference. Since an extension like the amazing Key Promoter for Jetbrains seems to be far from being a reality for now at least, I started collecting my favourite keyboard tricks in bite sized chunks.
The idea is simple: find one tip you like, practice it the whole week until you’ve really mastered it and made it part of your workflow and then move to the next one.
Split editor to the right (vertically):
Mac - ⌘ + \
Win - Ctrl + \
Linux - Ctrl + \
I try to commit to memory this shortcut by associating the (back)slash with the idea of cutting/splitting something in a half. Not sure it makes sense, but it does work for me!
An editor can also be split horizontally (or, as in VsCode lingo, orthogonally). I don’t use this shortcut but in case you have different habits here it is:
Mac - ⌘ + K + \
Win - Ctrl + K + \
Linux - Ctrl + K + \

Even more ways to split the screen
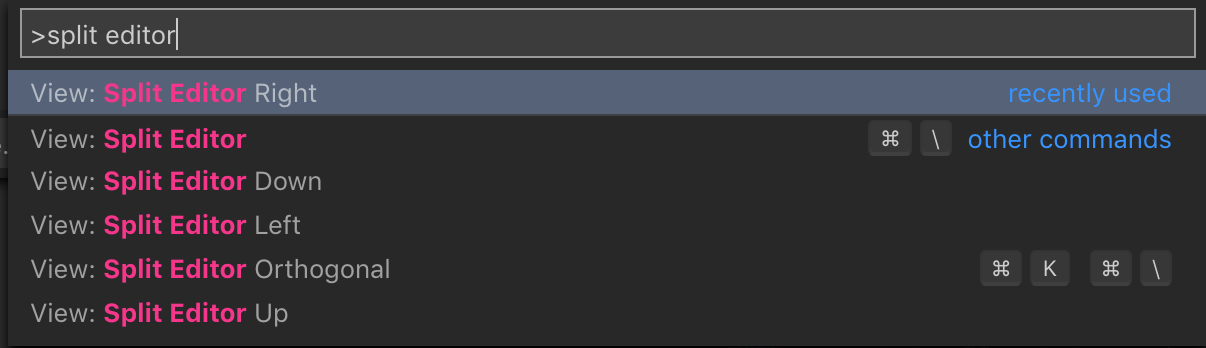
If you pull up the command palette (⌘ + SHIFT + P on a Mac, Ctrl + SHIFT + P elsewhere) you will see some other options to split the screen, such as Split Editor Down, Split Editor Left etc.

These have no associated default key binding and can be accessed via the palette. If you feel you want to have them available as a shortcut, you can use VsCode key shortcut editor to add your custom key combination.